This tutorial describes the basic steps needed to set up a development environment with NodeJS, TypeScript, and VisualStudio Code. At the end of this tutorial, you should have a complete local development environment that you can use to build and test code for this class.
Contents:
If you run into any difficulties following any of these steps, please post (in a non-private question) on Piazza.
Installing NodeJS
Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
For this class, you will need Node.js version 18 (18.13.0 was the latest version at time of writing, although any 18.x or 16.x should work in theory).
There are many ways that you can install Node.js: for instance, you can use a package manager like
snap or homebrew to install it; you can download an installer directly from the Node.js website, and you can,
of course, build it from source. However, due to the complexity of running different Node.js versions on the same machine, we very strongly suggest using nvm, as explained below.
We recommend installing Node.js using nvm, the node version manager. When language runtimes are in active development (like Node.js is), sometimes you end up needing to have multiple versions of Node.js installed, and different projects that you work on might require different versions of Node.js. These annoyances are quite rare, but when it happens that you need to have mutliple versions of Node.js installed, it’s super handy to have your system set up already so that installing multiple versions and switching between it is easy. You can use our instructions to set up nvm even if you have previously installed Node.js.
Installing NodeJS with NVM for Windows
-
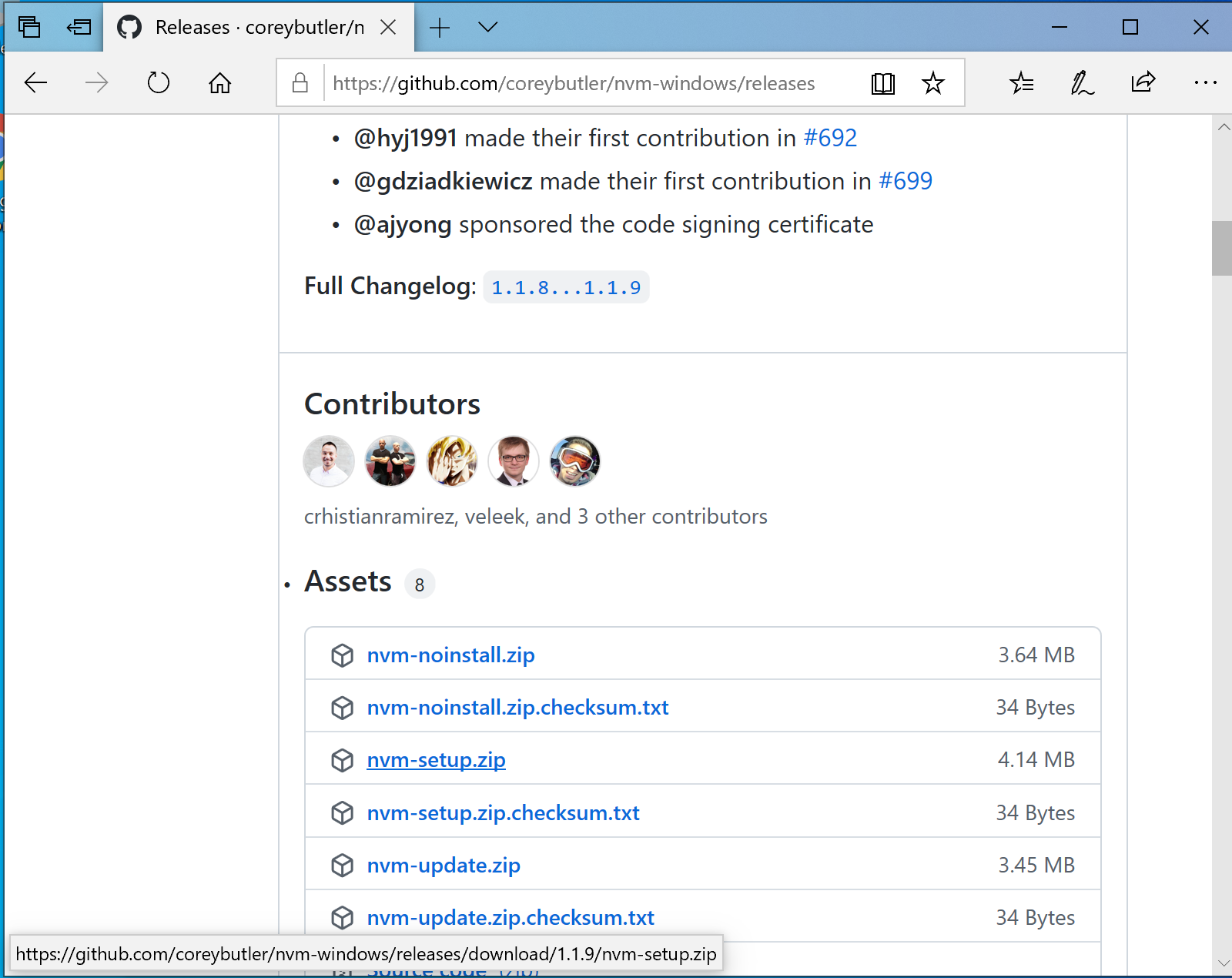
Download
nvm-setup.zipfrom the most recent release of nvm-windows (at time of writing this document, version was 1.1.10). - Extract the contents of
nvm-setup.zipand run the executablenvm-setup.exe.- This should open the nvm installation wizard.
- Accept the license agreement and click next. Continue to accept the default choices for any remaining prompts, and click “install”. If you receive messages along the lines of “NodeJS version XYZ is already installed, would you like nvm to control this installation,” select “Yes”.
- Upon completion, you will see the below window
- Open a command prompt with administrative privileges (type
cmdin the windows start bar, then select “Run as administrator”). - Verify the installation, run the command
nvm version- This should display the version of nvm installed.

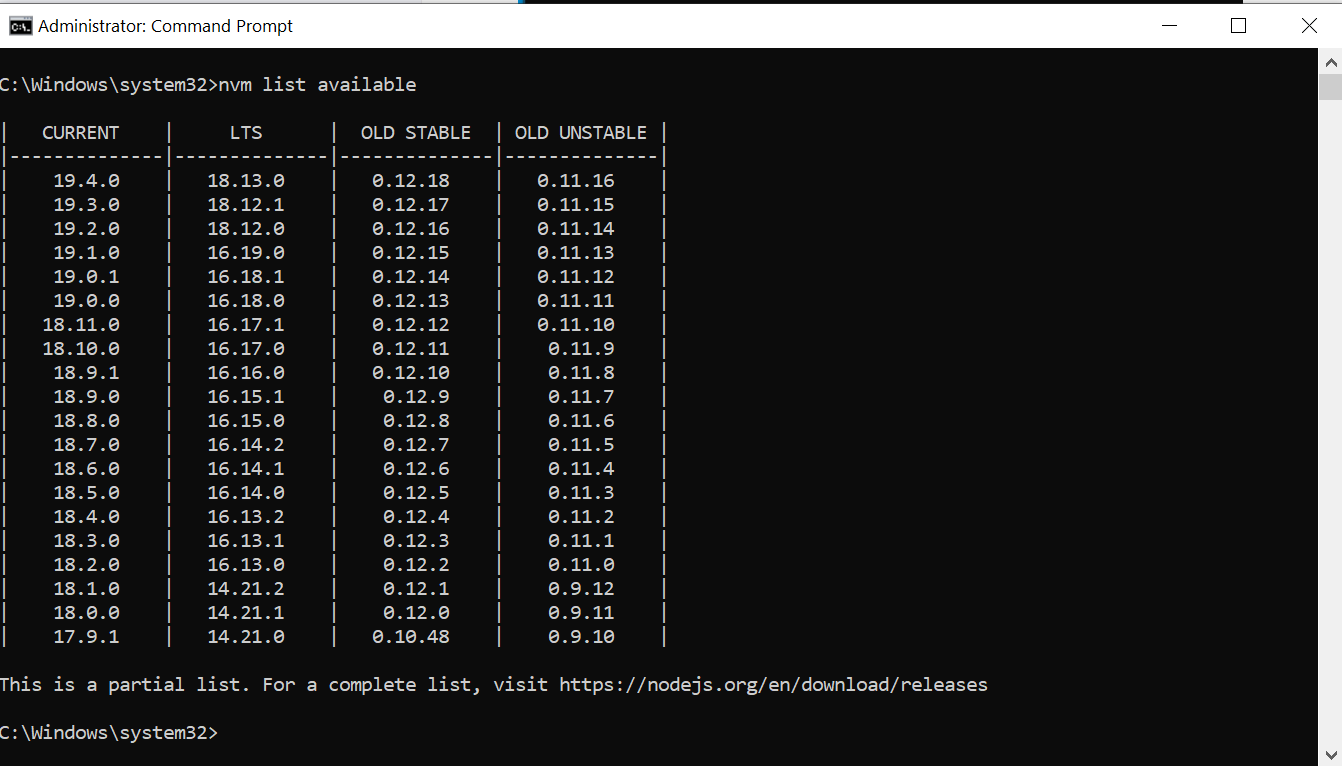
- Run the command
nvm list availableto display all available NodeJS versions. - Install the latest LTS (Long term supported, as opposed to the “development”) version of Node.js available using the command
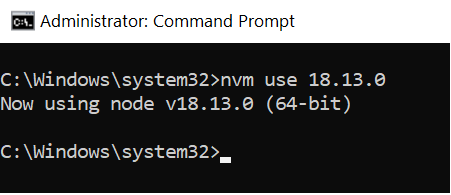
nvm install lts. - To use this version of NodeJS, run the command
nvm use lts. - Now, NodeJS should be installed and ready for use. To verify the installation run the below commands:
node -vnpm -v
You should see something like the following As of 1/09/23 on Windows, the most current versions were: node: 18.13.0 and npm: 8.19.3
Troubleshooting with VSCode: Did you follow these instructions successfully, but find a “Command not found” error when you try to run npm in VSCode? Try this: Close VSCode completely. Re-open it. In your command shell in VSCode, try again. We have noticed that if you have VSCode open while installing nvm, it is possible that VSCode will not see the new software installation until it’s closed and re-opened. You can also confirm that VSCode correctly sees the NodeJS installation by running echo %PATH% in your windows command shell in VSCode: it should include an entry similar to C:\Program Files\nodejs.
Working with MacOS M1 Silicon: If you have macOS on M1 Silicon 2022, you can find instructions here.
Installation Steps (Linux / Mac)
- Run either
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bashor Ifwgetis installed then runwget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash. - Close and reopen a terminal.
- Verify nvm is working by entering
command -v nvm. If your terminal prints outnvm, it should be working. If you seenvm: command not foundor no feedback, open a new terminal and trying again or restart from step 1. - Install the latest LTS (Long term supported, as opposed to the “development”) version of Node.js by typing
nvm install 18.
Verification
- Open a shell or windows powershell.
- Run the command
node -v- This should print the current version of nodeJS installed (v18.x.x)
- Run the command
npm -v- This should print the current version of npm installed (v8.x.x)
- This should print the current version of npm installed (v8.x.x)
- If you find that some other version is being used, and would like to change the default to 18, run the command
nvm alias default 18
Installing Visual Studio Code (VSCode)
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). VSCode also supports importing hotkey configurations from most other text editors and IDEs. Read more here. While you are required to use an IDE for this class, it is not mandatory to use VSCode: if you already are comfortable developing TypeScript or JavaScript in another suitable IDE (like IntelliJ), then you are welcome to continue to use that. However, VSCode is the “supported” option: if you struggle to get things like the linter set up correctly in VSCode, we will be happy to help you. However, we can’t provide such support for all IDEs.
Pre-requisites
- Administrative access on the host machine for software installation.
Installation Steps (Windows / Mac)
- Download the VSCode installer from the VSCode website.
- Run the installer to start the installation wizard for VSCode
- Accept the license agreement and click next.
- Choose the installation directory of your choice and click next.
- Click next on the select start menu folder screen.
- Tick all check boxes on the select additional tasks menu and click next.
- Review the settings on the the “Ready to install” screen and click Install to begin installation.
- Once the installation is complete, you will see the below screen and you are ready to use VSCode.
Installation (Linux)
- The above instructions for Windows/Mac should also work, but VSCode is also provided as a snap package
- Install snap if you haven’t already by running
sudo apt updateand thensudo apt install snapd. - Install VSCode by running
sudo snap install --classic code. - Open VSCode as an application on your desktop.
Additional Extensions (Optional)
VSCode comes with a rich set of extensions to aid in software development. Below is a list of extensions that you may find useful.
- GitLens - Git Supercharged
- Prettier - code formatter
- vscode-icons
- ESLint
- Andromeda (Color theme: Andromeda Colorizer)
- Jest Runner
Installing Extensions (eg. ESLint)
- Click on the extensions tab on the left in VSCode.
- Search ESLint.
- Click on Install.
- Done!
Getting Started With Typescript
Typescript is a superscript of JavaScript which adds type information and other features.
Pre-requisites
- NodeJS
- VSCode (recommended but not required)
Installation
- Open VSCode and press the ctrl +
~(Tilde or back tick key) to open a terminal.- Optionally you can open a separate shell (Do not use powershell)
- Run the command
npm install -g typescriptin the terminal.- Typescript should now be installed globally and accessible from the terminal.
- Verify the installation using the command
tsc -vin the terminal. (Do NOT use powershell)
Hello World
- Create a new directory and open it with VSCode.
- Create a new file called
hello-world.ts - Add the following code to the file:
console.log('Hello, World!'); - Open the terminal with ctrl +
~.- Ensure that you are in the same directory as
hello-world.ts.
- Ensure that you are in the same directory as
- Run the command
tsc hello-world.ts- This will generate a JS file called
hello-world.js
- This will generate a JS file called
- Run the file with node using the command
node hello-world.js.- This will give the result below.