This tutorial describes the basic steps needed to set up a development environment with NodeJS, TypeScript, and VisualStudio Code. At the end of this tutorial, you should have a complete local development environment that you can use to build and test code for this class.
Contents:
If you run into any difficulties following any of these steps, please post (in a non-private question) on Piazza.
Installing NodeJS
Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
For this class, you will need Node.js version 18 (18.19.0 was the latest version at time of writing, although any 18.x or 16.x should work in theory).
There are many ways that you can install Node.js: for instance, you can use a package manager like
snap or homebrew to install it; you can download an installer directly from the Node.js website, and you can,
of course, build it from source. However, due to the complexity of running different Node.js versions on the same machine, we very strongly suggest using nvm, as explained below.
We recommend installing Node.js using nvm, the node version manager. When language runtimes are in active development (like Node.js is), sometimes you end up needing to have multiple versions of Node.js installed, and different projects that you work on might require different versions of Node.js. These annoyances are quite rare, but when it happens that you need to have mutliple versions of Node.js installed, it’s super handy to have your system set up already so that installing multiple versions and switching between it is easy. You can use our instructions to set up nvm even if you have previously installed Node.js.
Installing NodeJS with NVM for Windows
Before starting the installation, make sure to kill your Visual Studio Code if you have it installed. To do that on Windows, open a command prompt(type cmd in the windows start bar, then select “Run as administrator”) and run the command taskkill.exe /IM code.exe.
-
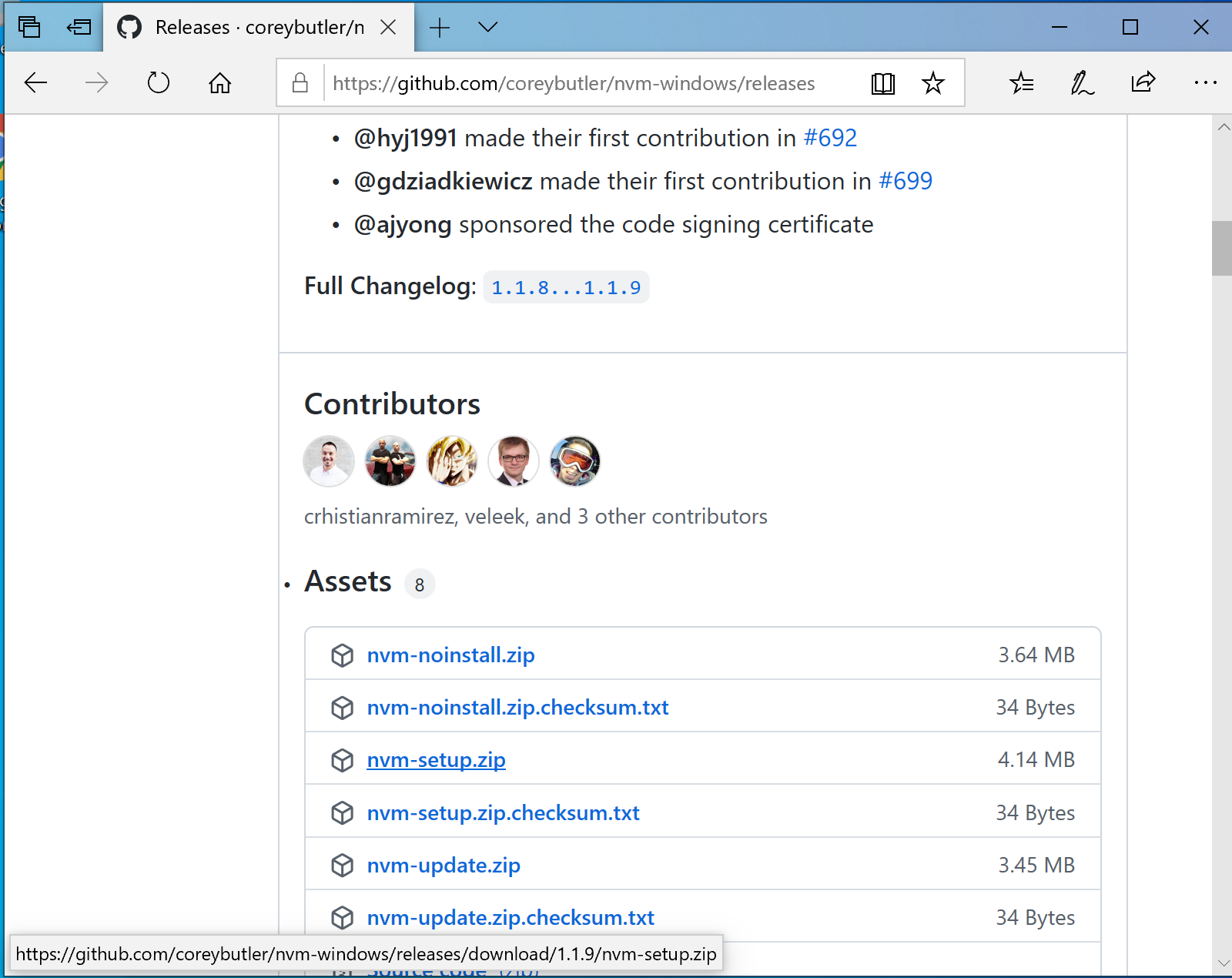
Download
nvm-setup.zipfrom the most recent release of nvm-windows (at time of writing this document, version was 1.1.12). - Extract the contents of
nvm-setup.zipand run the executablenvm-setup.exe.- This should open the nvm installation wizard.
- Accept the license agreement and click next. Continue to accept the default choices for any remaining prompts, and click “install”. If you receive messages along the lines of “NodeJS version XYZ is already installed, would you like nvm to control this installation,” select “Yes”.
- Upon completion, you will see the below window
- Open a command prompt with administrative privileges (type
cmdin the windows start bar, then select “Run as administrator”). - Verify the installation, run the command
nvm version- This should display the version of nvm installed.

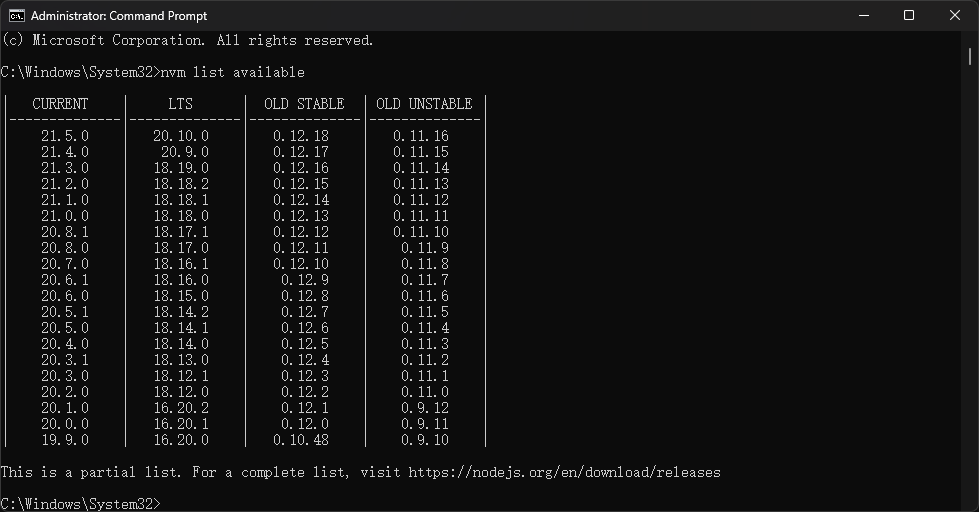
- Run the command
nvm list availableto display all available NodeJS versions. - Install Node.js version 18 using the command
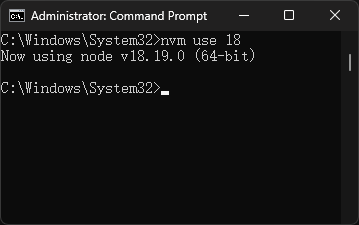
nvm install 18. - To use this version of NodeJS, run the command
nvm use 18.
Troubleshooting with VSCode: Did you follow these instructions successfully, but find a “Command not found” error when you try to run npm in VSCode? Try this: Close VSCode completely. Re-open it. In your command shell in VSCode, try again. We have noticed that if you have VSCode open while installing nvm, it is possible that VSCode will not see the new software installation until it’s closed and re-opened. You can also confirm that VSCode correctly sees the NodeJS installation by running echo %PATH% in your windows command shell in VSCode: it should include an entry similar to C:\Program Files\nodejs.
Installation Steps (Linux / Mac)
- Run either
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bashor Ifwgetis installed then runwget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash. - Close and reopen the active terminal.
Note: You can also restart your terminal by running
source ~/.bashrcorsource ~/.zshrcdepending on your shell. - Verify nvm is working by entering
command -v nvm. If your terminal prints outnvm, it should be working. If you seenvm: command not foundor no feedback, open a new terminal and trying again or restart from step 1. - Install the required version of Node.js by typing
nvm install 18.Note: While the LTS of node is 20, we are using 18 for this class (and has been tested on node version 18).
Installing NVM when using the fish terminal (Linux / Mac)
Note: When using the Fish terminal,
nvm.fishshould be used to install nvm. This is not a fish wrapper for nvm rather it is written from scratch using fish. Current version of NVM is not supported on terminals that are running fish or have installed fish in the past.
- Install nvm.fish using Fisher:
fisher install jorgebucaran/nvm.fish - Restart fish by entering
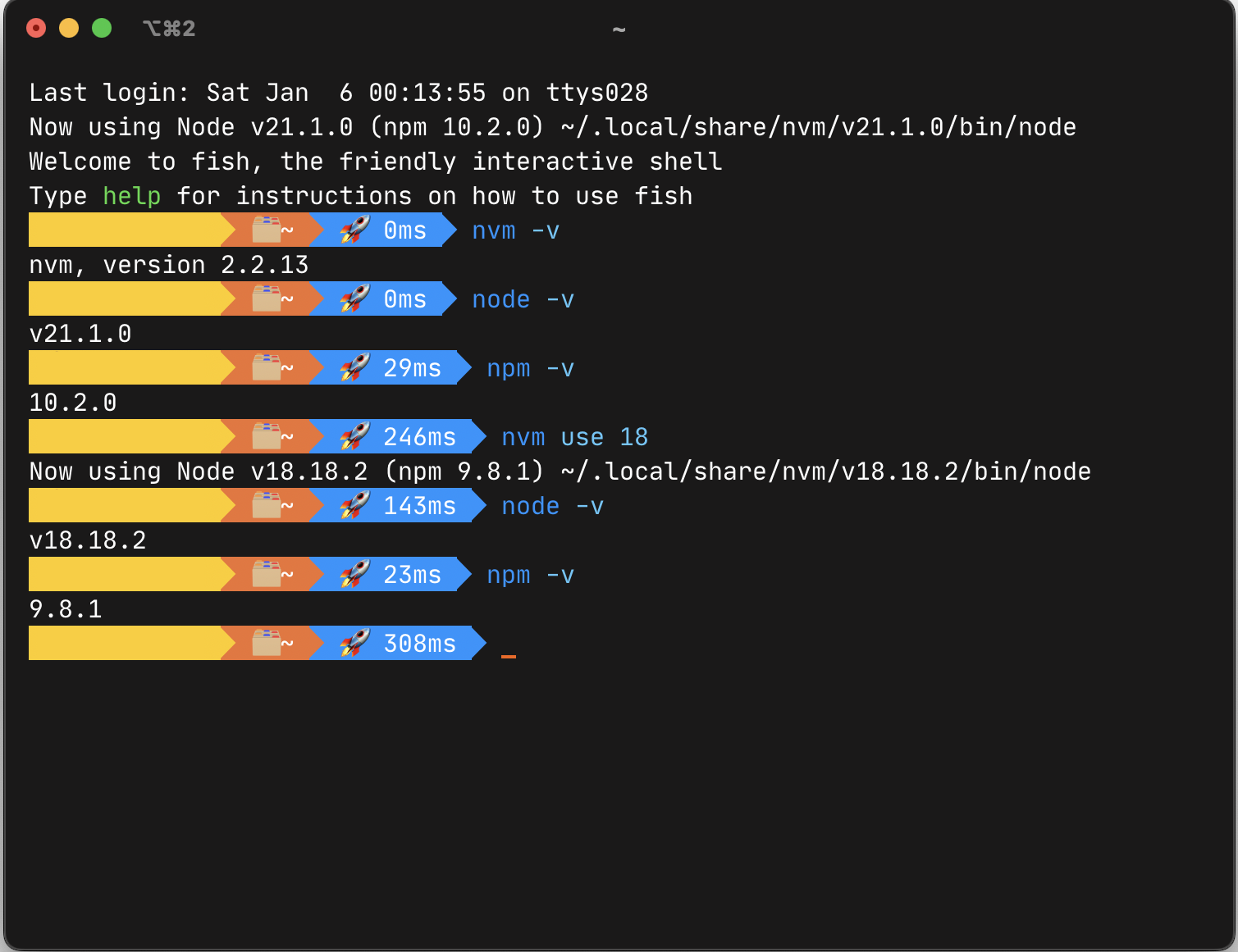
fishin your active terminal - Verify nvm is working by entering
nvm -v - Install the required version of Node.js by typing
nvm install 18.
Working with MacOS M1 Silicon: If you have macOS on M1 Silicon 2022, you can find instructions here.
Verification
- Open a shell (for Linux / Mac) or windows powershell/command prompt (for Windows).
- Run the command
node -v- This should print the current version of nodeJS installed (v18.x.x).
- Run the command
npm -v- This should print the current version of npm installed (v10.x.x).


- This should print the current version of npm installed (v10.x.x).
- If you find that some other version is being used, run the command
nvm use 18. For Linux / Mac, you can change the default to 18 by running the commandnvm alias default 18.
Note: The
aliascommand is not compatible withnvm.fish. Instead, you can add a default version with the commandexec nvm use 18in your~/.config/fish/config.fishfile.
Installing Visual Studio Code (VSCode)
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). VSCode also supports importing hotkey configurations from most other text editors and IDEs. Read more here. While you are required to use an IDE for this class, it is not mandatory to use VSCode: if you already are comfortable developing TypeScript or JavaScript in another suitable IDE (like IntelliJ), then you are welcome to continue to use that. However, VSCode is the “supported” option: if you struggle to get things like the linter set up correctly in VSCode, we will be happy to help you. However, we can’t provide such support for all IDEs.
Pre-requisites
- Administrative access on the host machine for software installation.
Installation Steps (Windows / Mac)
- Download the VSCode installer from the VSCode website.
- Run the installer to start the installation wizard for VSCode
- Accept the license agreement and click next.
- Choose the installation directory of your choice and click next.
- Click next on the select start menu folder screen.
- Tick all check boxes on the select additional tasks menu and click next.
- Review the settings on the the “Ready to install” screen and click Install to begin installation.
- Once the installation is complete, you will see the below screen and you are ready to use VSCode.
Installation (Linux)
- The above instructions for Windows/Mac should also work, but VSCode is also provided as a snap package
- Install snap if you haven’t already by running
sudo apt updateand thensudo apt install snapd. - Install VSCode by running
sudo snap install --classic code. - Open VSCode as an application on your desktop.
Additional Extensions (Optional)
VSCode comes with a rich set of extensions to aid in software development. Below is a list of extensions that you may find useful.
- GitLens - Git Supercharged
- Prettier - code formatter
- vscode-icons
- ESLint
- Andromeda (Color theme: Andromeda Colorizer)
- Jest Runner (highly recommended)
- GitHub Copilot and GitHub Copilot Chat
Installing Extensions (eg. ESLint)
- Click on the extensions tab on the left in VSCode.
- Search ESLint.
- Click on Install.
- Done!
Additional Settings (Optional)
You may find it useful to add some settings:
- Turn on “bracket pair colorization” (in File > Preferences > Settings)
- Add a keybinding for formatting the current selection (in File > Preferences > Keyboard Shortcuts > Format Selection )
Getting Started With Typescript
Typescript is a superscript of JavaScript which adds type information and other features.
Pre-requisites
- NodeJS
- VSCode (recommended but not required)
Hello World
- Create a new directory and open it with VSCode.
- Create a new file called
hello-world.ts.- You can do this from within VSC by typing ctrl +
N, but this is not necessary.
- You can do this from within VSC by typing ctrl +
- Add the following code to the file:
console.log('Hello, World!'); - Open the terminal with ctrl +
~or ctrl + ‘`’ (ctrl-backtick)- Ensure that you are in the same directory as
hello-world.ts.
- Ensure that you are in the same directory as
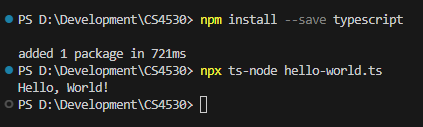
- Install typescript by running the command
npm install --save typescript.- This will install Typescript locally in the current directory.
- Run the command
npx ts-node hello-world.ts.- If you are prompted, enter
y. - This will give the result below.

- If you are prompted, enter
Troubleshooting with VSCode: Did you follow these instructions successfully, but find a “Command not found” error when you try to run npm in VSCode? Try this: Close VSCode completely. Re-open it. In your command shell in VSCode, try again. We have noticed that if you have VSCode open while installing nvm, it is possible that VSCode will not see the new software installation until it’s closed and re-opened. You can also confirm that VSCode correctly sees the NodeJS installation by running echo %PATH% in your windows command shell in VSCode: it should include an entry similar to C:\Program Files\nodejs.